Angular and Tailwind CSS
- Seiji Ralph Villafranca

- May 2, 2021
- 3 min read
Updated: Aug 8, 2021
In this post, we will learn how to configure and setup our Angular Application with Tailwind CSS, all the required dependencies will be pointed out and what are their purposes in our application. But wait! you might want to know what Tailwind CSS does and what are the advantages of using it, let me discuss this first.
What the hell is Tailwind CSS
Tailwind is a "utility-first" CSS framework which allows us to use css utility classes in creating our HTML Pages, so wait another question here is what is utility first? let's explain this through series of examples.
In this example we want to create a button with padding of 1 rem, width of 3 rem and a background color of blue , we can achieve this by creating a CSS class and apply it on our html.
CSS
.btn {
padding: 1rem;
width: 3rem;
background-color: blue;
} HTML
<button class="btn">Click!</button>This is the common standard we are currently doing in our application, we are adding additional classes to achieve the styles for our button, now lets use Tailwind to style our button
HTML
<button class="p-4 w-12 bg-blue-500">Click!</button>in this example above, we have style our application without writing CSS classes, we have used utility classes that did all the styling of the button, we might ask what is the benefit of utility classes by tailwind, well here are just some:
It reduces our CSS code having an impact on our compilation time and application performance, less code means less stuffs to process!
the thinking of appropriate CSS classes will be reduced, your silly names for classes can be omitted as we are now using tailwind's utility classes.
It is highly customizable as we can override behaviors of Tailwind using its tailwind.config.js file.
It really offers some great advantages allowing us to have fast paced styling in our application, to learn more about Tailwind , you can visit their full documentation with this link https://tailwindcss.com/docs
Configuring Tailwind with Angular
I will not be diving deep on Tailwind on this post, I will focus on how to configure Tailwind in our Angular application, I assume here that you are already familiar with Angular and you have a scaffolded application already, the first thing we need to do is install tailwind itself and other dependencies.
tailwind - utility-first framework itself that holds all utility classes
npm install tailwind --save-devautoprefixer - this is used to cater all browser compatibilities without using prefixes such as -moz and -webkit
npm install autoprefixer --save-devpostcss - uses JavaScript in transforming CSS for browser compatibility
npm install postcss --save-devpostcss-import - used for tranforming imports in our CSS into inline rules
npm install postcss --save-devpostcss-loader - loads configuration files
npm install postcss-loader --save-devpostcss-scss - applies PostCSS transformations directly to SCSS source code
npm install postcss-scss --save-devnow having installed all of our needed dependencies, we will add ngx-build-plus as our application builder, we will execute the following command:
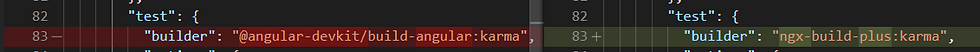
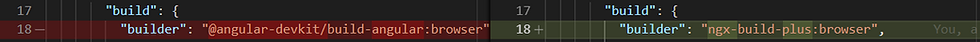
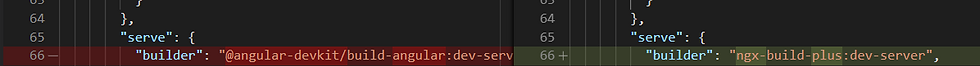
ng add ngx-build-pluswe will see in our angular.json that our builder instead of using @angular/devkit, will now be using ngx-build plus



now we will just create a configuration for our post css configuration, we will create a webpack.config.js on the root folder of our project and on angular.json we will place the "extraWebpackConfig": "webpack.config.js" under options property for each build, to allow Angular identify our additional configuration.
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
loader: 'postcss-loader',
options: {
postcssOptions: {
ident: 'postcss',
syntax: 'postcss-scss',
plugins: [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
],
},
},
},
],
},
};The last thin we need to do is generate our tailwind.config.js and this is where we can override the tailwinds behavior and even use the purge feature where all unused classes will be removed.
npx tailwind init or npx tailwind init --fulland under tailwind.config.js file we will allow tailwind to check all html and ts files what CSS classes are only used.
module.exports = {
purge: ['./src/**/*.html', './src/**/*.ts'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
and we will add the base styles and utilities of Tailwind in styles.css
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';and that's it we can now use Tailwind with our angular app, running our application will now allow us to use the available utilities provided by Tailwind, take note that purging happens when Angular is build on production or simply placing the --prod parameter.
for a ready made configuration of Angular Tailwind CSS, you can clone my repository:
Hope you enjoyed and learned about this post, please also checkout about my other tutorials on my website Cheers!



Comments